どうも、くーへいです。
皆さんは、無料ホームページ作成サービスのWixはお使いになったことがございますか?
私は、もともとWEB系のエンジニアをしていましたので、ある意味で競合サービスとも言えます。
Wix.comの存在は把握していましたが、少し試してみて、エンジニアの視点から「オススメできない」という立場をとっていました。これは数年前の印象です。
今回、ご縁あってWix.comの担当者さんから連絡をいただきまして、いい機会ですので、久々に試用して、元プロの目線で実用に耐えうるものであるかをレビューしてみたいと思います。
Wix.comのはじめかた
何はともあれ、作成してみないことには何もわかりません。
早速、新たにWix.comのアカウントを作成し、ホームページを作ってみることにしました。
Wix.comを作成する2つの方法
Wix.comでは、ホームページを作る方法として、2つの方法を用意しています。
- Wix ADIによる自動生成
- Wixエディタによる作成
Wix ADIによる作成は、流行のAIを用いた方法になります。
いくつかの質問に回答することで、希望に近しいホームページを自動で生成し、あとは各コンテンツの中身を書き込めば、立派なホームページが完成します。
Wixエディタによる作成は、おそらく昔から存在する方法で、テンプレートを選択し、それに各要素を追加・削除・編集していくことでホームページを作り上げていきます。
これだけスマホが普及し、一般の人はパソコンすら所有しない時代になりました。
Wix.comではそんな時代背景からか、スマホでもホームページが作成できるようになっています。
ただし、作成できるのは上記の2つの方法のうち、Wix ADIによる自動生成のみで、スマホはWixエディタには対応していないようです。
個人事業主になってホームページを作成してみたい、でもパソコンは持っていない、という方もいらっしゃるかと思いますが、その場合は編集の自由度が大幅に下がるということを認識しておいた方がよいかもしれません。
それでも、自由度が減ることを許容できれば、スマホでホームページを作成し、運用することは可能だと思われます。
また、スマホでの作成についてもさらに2つの方法が存在します。
それは、スマホのWebブラウザで作成する方法と、スマホのアプリで作成する方法です。
スマホのアプリで作成する場合、先に「プレイス」と呼ばれるものを作成し、その一部としてホームページを作成します。
ホームページを作成したい!と考えている人にはやや複雑になりますので、まずはスマホのWebブラウザで作成することをオススメします。
なお、プレイスに関してはホームページを作成すると自動で作成されています。
Webブラウザで作成しても、アプリで作成しても、できることに違いは出ませんのでご安心ください。
スマホでのWix.comによるホームページを作成する方法
前置きが長くなりましたが、ようやくホームページを作成していきます。
私の場合、まずはスマホによる作成にチャレンジしました。
上述の通り、Wix ADIによる作成になります。
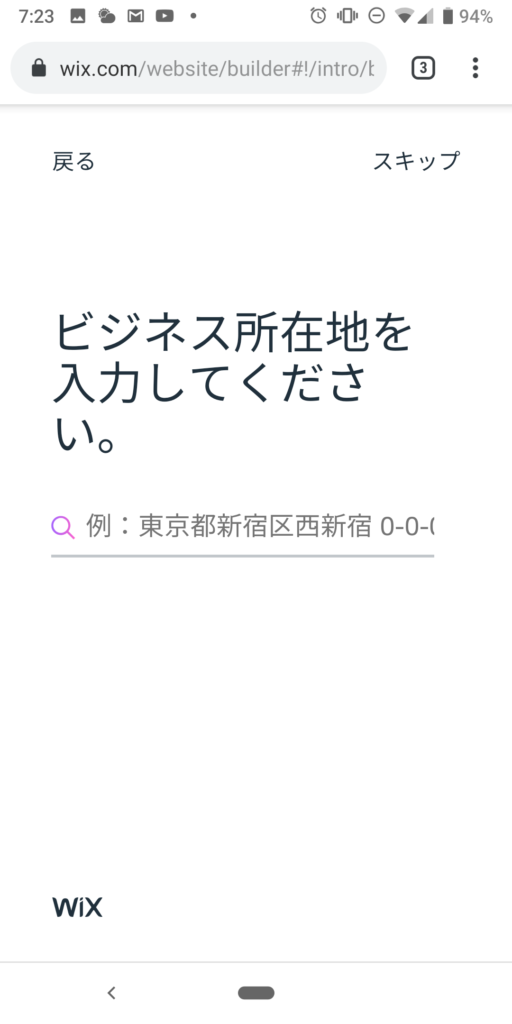
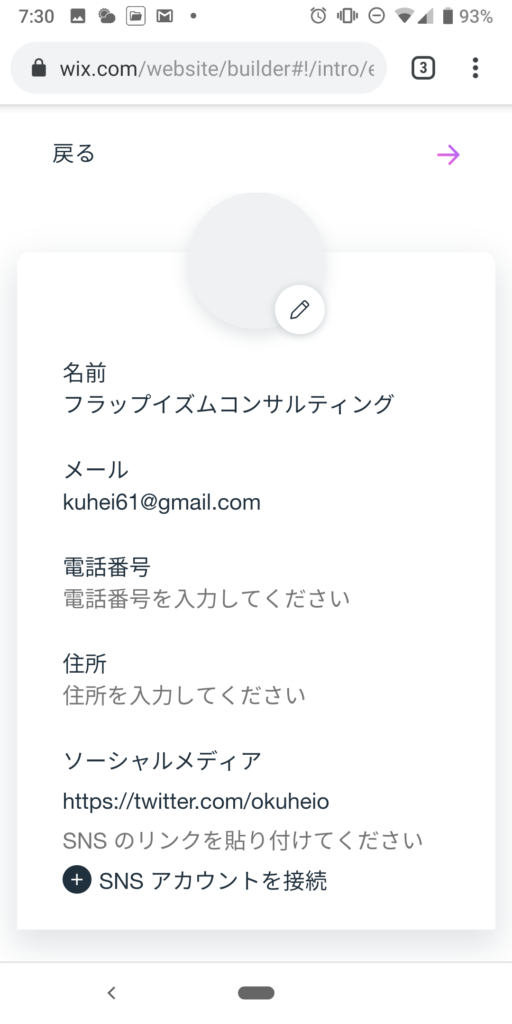
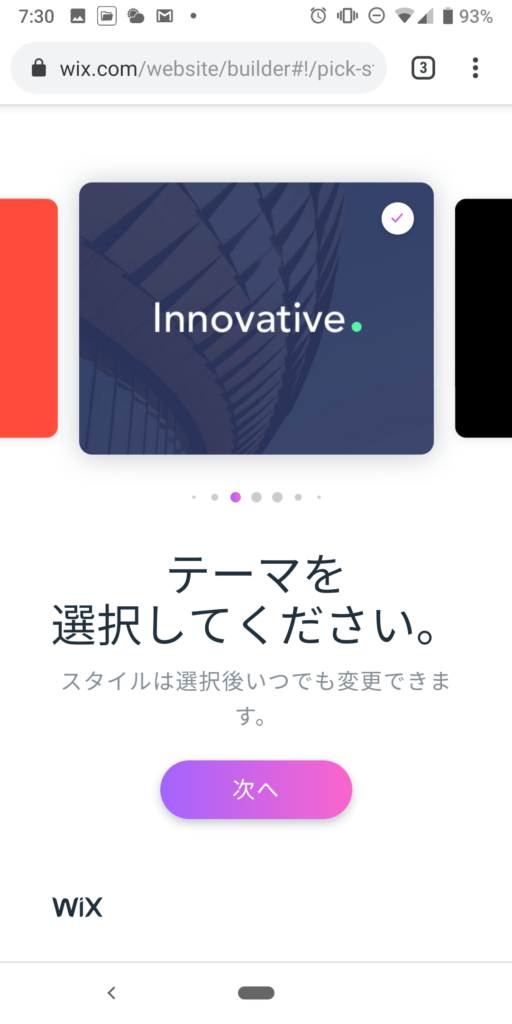
ステップは以下の通りです。
操作に悩むような箇所はなさそうです。
唯一、その他の情報入力で、画像を選択してもうまく表示されませんでした。
後ほど、完成したホームページを確認したところ、問題なく表示されていましたので、以下の作業中は気にしなくてもよさそうです。
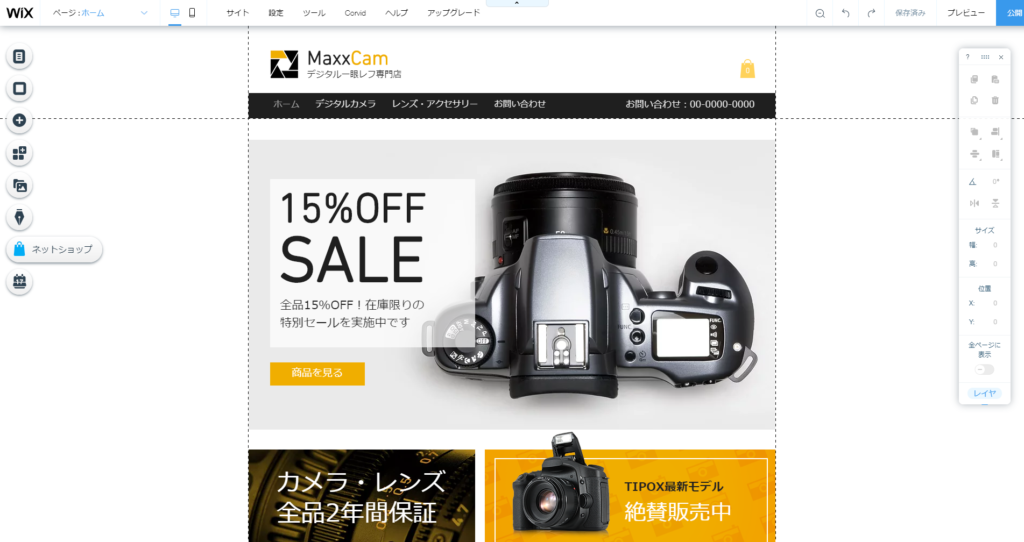
各セクションをタップすることで、セクションの種類に応じて編集が可能になります。
セクションの追加や削除、順番変更ももちろん可能で、追加できるセクションの種類も豊富です。
少し凝ったセクションとして、ブログや商品販売なども設置可能です。
ブログや商品販売における記事追加・編集や商品追加・編集に関しては、Webブラウザでは対応できず、アプリで行うことになります。
また、ブログや商品販売のページデザインについてはアプリでも編集できず、パソコンにてWixエディタを使用する必要があります。
Wixエディタによる作成方法
Wixエディタでの作成ステップはWix ADIよりも少なくなります。
基本的にはテンプレートを選択するだけでホームページが作成可能です。
作成後は各セクションをデザインも含め、自由に編集できますし、機能も自由に追加可能です。
Wixエディタでできないことはないはずです。
細かく編集したいのであれば、パソコンにてWixエディタを使用して作成することをお勧めします。
サイトの公開
上記で作成したホームページは、まだ世間には公開されていません。
編集画面右上の公開ボタンを押すことで公開され、URLが発行されます。

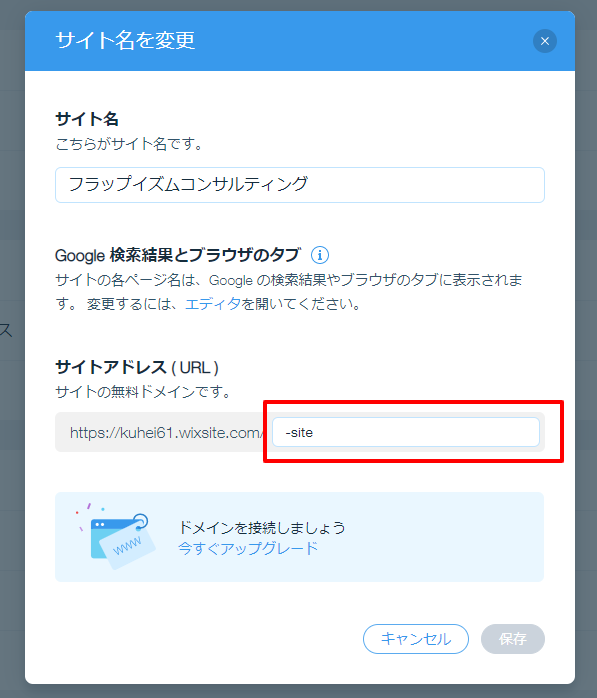
URL自体は、 「ユーザー名.wixsite.com/サイトアドレス 」となります。
サイトアドレスは、パソコンでWixエディタを開き、左サイドバーの「設定」をクリックすると表示されるメニューの、「ウェブアドレス」の右にある「管理」をクリックします。
「 ユーザー名.wixsite.com 」の部分を自由に決める、いわゆる独自ドメインにするためには、有料プランにアップグレードする必要があります。
2019年8月現在、有料プランは500円/月~のようです。
Wix.comで自動生成されるHTMLコードについて
さて、ここまでは単に使い方を説明してきましたが、せっかくですので、元ホームページ制作のプロとして、Wix.comで自動生成されるホームページがどのような品質のものであるか、見ていきましょう。
少し専門的な表現が多くなりますが、わからない場合でもざっくりで理解していただければ幸いです。
表示速度について
では、表示速度を測定するためのサイトを作ります。
パソコンにて、「新しいサイトを作成」をクリックします。
「どんなホームページを 作成しますか?」で「ビジネス」を選択します。Wixエディタで作成していきます。
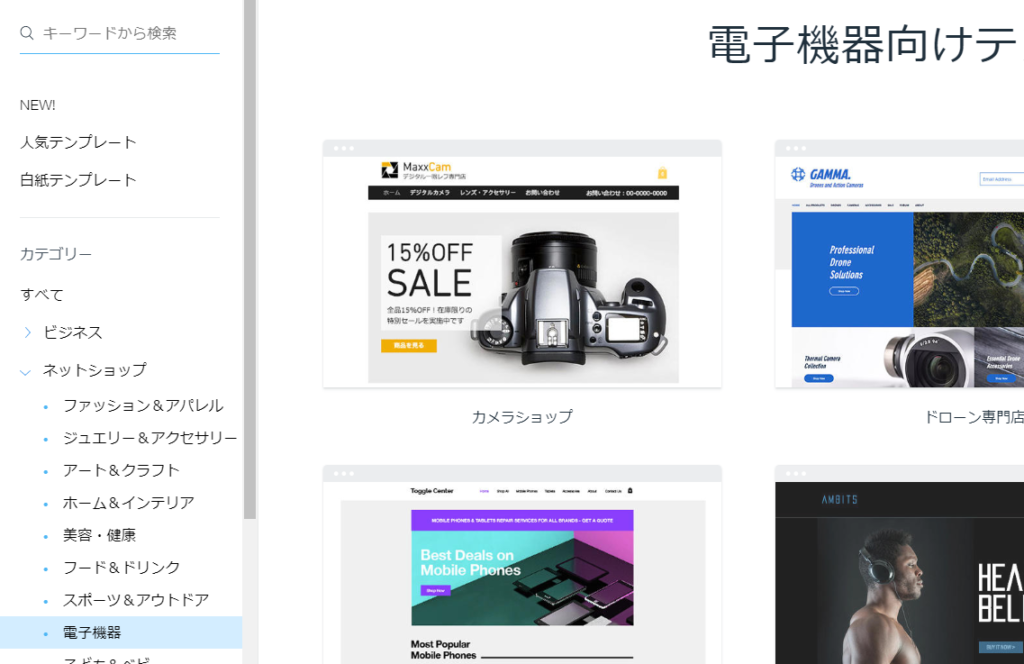
テンプレートは「コンサルティング」→「企業コンサルティング」を選択していきます。
比較的シンプルなテンプレートになります。
Chromeの開発者ツール(F12で起動できます)にていろいろな数値を見ていきます。
まず、DOMの読み込み速度は約0.5秒でした。DOMの読み込みが早いと、ユーザーに何かしらの表示はできるので、離脱防止に効果的です。
次に、Finish時間を見てみると、平均して約6秒前後です。
表示速度の目標としては、私の体感としてはDOMが1秒以内、Finishが3秒以内にはしたいところです。
そういう意味では、すぐに何かしらの表示はあるものの、画像やJavaScript等の表示に時間がかかっているような印象です。
読み込みサイズは6MBで、それほど重くはありません。
次に、Wix ADIにて、ITコンサルタント、アプリを「オンライン予約」「ブログ」、スタイルを「HI RISE」にして、ホームページを生成します。
DOMの読み込みは約0.5秒、Finishは9秒前後でした。
読み込みサイズは12MBです。
参考までに、フラップイズムはDOM読み込みは約0.7秒、Finishは3.5秒、読み込みサイズは1.8MBです。
妙に読み込みサイズが多いので、詳しく読み込んだファイルを見てみると、JavaScriptのファイルがほとんどを占めています。
JavaScriptが多いことが、Finishに時間がかかっている要因と考えられます。
JavaScriptの実行はホームページを閲覧しているパソコンの実行速度に依存しますので、性能の低いパソコンだとかなり動作が遅く感じられると思われます。
SEOへの適性について
HTML自体はバージョン5、いわゆるHTML5にて記述されています。
HTML5では、ページの構造を定義することで、より効率的に検索エンジン(Google検索など)が理解しやすくなるようにすることが可能です。
基本的には、secction要素やarticle要素とともに、hx要素を組み合わせて定義していきます。
考え方にはいくつかあると思われますが、Chrome拡張の「headingsMap」などを使用することでページの構造を見ることができますので、そちらで確認してわかりやすければ問題ないかと思います。

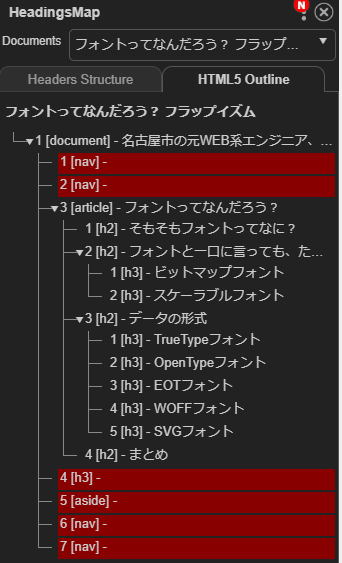
フラップイズムのページ構造
まずは、参考までにフラップイズムのページ構造を見てみます。
ほめられたものではありませんが、一定程度の意識はして作成しています。
上部のnav要素や下部のaside要素など、赤くなっている部分はタイトルとなるような要素がないために赤くなっていると考えられます。
メインとなるarticle要素内はうまく階層構造になっており、狙い通りです。

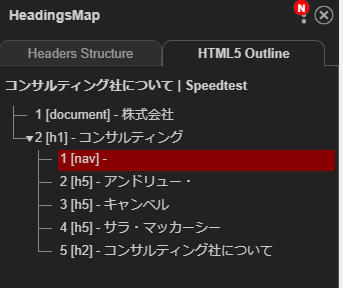
Wixエディタで作成したテストホームページのページ構造
Wixエディタで作成したホームページのページ構造は画像の通りです。
もともとシンプルなページ構造となっていますので、中身もシンプルです。
しかし、気になるのは「株式会社」と「コンサルティング」や「アンドリュー・」と「キャンベル」など、1つの要素内に存在するべき文章が分かれてしまっています。
h1要素の次にh5要素が来てしまっている部分も気になります。

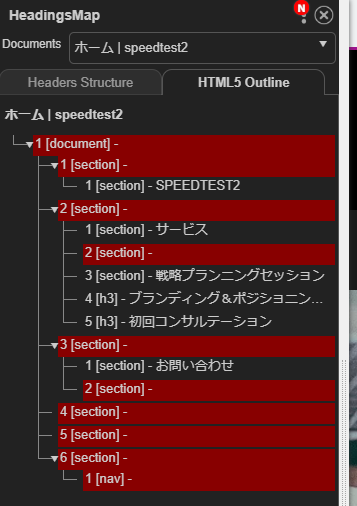
Wix ADIで作成したホームページのページ構造
Wix ADIで作成したホームページは、自動生成したためか、シンプルな中身の割には構造が複雑になっています。
まず気になるのは、section要素が入れ子になっている点です。入れ子になっていること自体に問題はないのですが、section要素直下に見出し要素が入っていません。
そのほかにも、section要素内に見出し要素が入っていないセクションが目立ちます。
これでは、検索エンジンが上手く構造を理解してくれないかもしれません。
プランについて
Wixは無料で利用できますが、無料プランではできることが限られています。
無料プランでもホームページを作る、という目的は十分に達成できますし、ブログ機能やチャット機能を搭載することもできます。
これらは、自分たちで搭載しようとすると、専門的な知識が必要となるか、高額な費用が必要になることばかりです。
ですが、当然のように、無料プランではできないことが存在します。
無料プランではできないこと
- 独自ドメインを使用できない
- ファビコン(ブラウザのタブに表示される画像)が変更できない(Wixのロゴになる)
- Googleアナリティクスが設置できない(アクセスを増やすためには欠かせないツールです)
- サイトの容量が500MB
- 帯域(一度に通信できる容量)に制限がある
- 随所にWixの広告が挿入される(Wixで作成したことを隠せない)
その他、プラン詳細には記載されていない部分で無料プランではできないことが含まれている可能性がありますので、ご注意ください。
まとめ
ここまで、Wix.comの簡単な使い方と、生成されたホームページについて詳しく見てきました。
私目線での感想を書いておきたいと思います。
まず、ここまで簡単な操作で本格的なホームページが生成できるというのは実に画期的です。
単純にホームページが生成できるだけでなく、ブログ機能やEC機能、チャット機能まで搭載することができ、EC機能は有料ですが、それ以外は無料でも利用可能となっているというのは驚きです。
私自身、現職では様々なサービス導入を検討しますが、ここまでの機能が存在していれば、かなりの金額がかかるでしょう。これが無料で利用できるのは大きなメリットです。
一方で、生成されたホームページのHTMLは、まだまだプロが作成したクオリティには遠く及びません。
ページ構造もめちゃくちゃですし、JavaScriptのコードが多すぎて、読み込みが長くなりすぎています。
しかしながら、事業を立ち上げた当初は使用できる資金も限られていると思いますので、十分に使用する検討余地はあるでしょう。
プロにすべてを頼んだ場合、数十~数百万円のコストがかかります。
今後、様々な事業成長を加味すれば、まずは独自ドメインを取得し、月額500円のドメイン接続プラン、もしくは月額900円のベーシックプランがお勧めです。(Wixで作ったことが分かりづらくなります)
ともあれ、ほとんどの機能を無料で試すことができますので、自分の作成したいホームページがWix.comで満たせるのかどうか、まずは試してみることが良いかと思います。